完美解决hexo图片问题

完美解决hexo图片问题
【既可以本地预览又可以成功在博客上引入 | 而且方便直接复制图片!】
1.typora设置
在偏好设置中进行如下设置:
1 | 1.插图图片复制到指定路径如下:【需要在_posts同级文件下新建一个images文件夹】 |

2.hexo配置
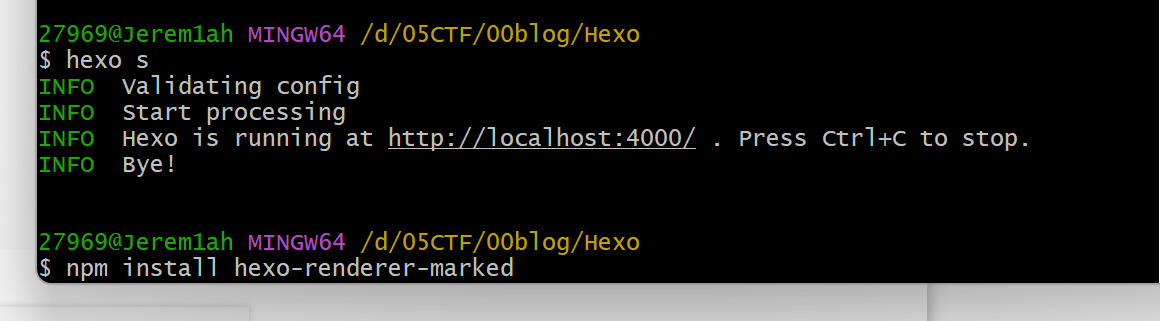
1.安装图片插件
npm install hexo-renderer-marked
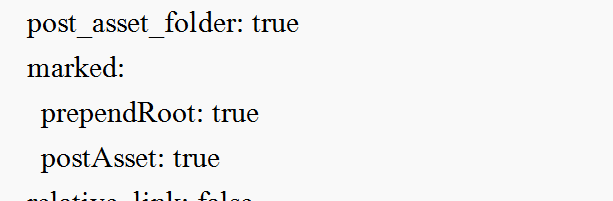
2.配置文件(根目录config.yml)
1 | #修改如下 |



结语:
这种方法的配置,可以说是使用最方便的图片引入配置了。
不需要改文件引入的路径问题,同时能在本地预览,而且能成功上传在博客引入!
Comments